Fakt, že lidé čtou online texty jinak než ty tištěné, jste už určitě slyšeli na spoustě přednášek a školení. Které reading patterns neboli „čtecí vzorce“ jsou ale nejčastější a jak jim přizpůsobit rozložení svého copy? Prozkoumala jsem za vás autoritativní zdroje a výzkumy, abyste upravili layout textu co nejlépe podle účelu, který má plnit.
Disclaimer: Občas směšuji výsledky výzkumů o čtení online textu a web designu – úzce spolu totiž souvisí. Některé odkazy jsou na výzkumy staršího data, ale jak zjistíte třeba v tomto aktualizovaném článku od NNGroup, i když se designy mění, fundamenty toho, jak lidé vnímají online text, zůstávají stejné, a navíc se podobají napříč kulturami.
Jen 16 % publika čte online text od A do Z, většina jen skenuje
Sedíte doma v oblíbeném křesle, přes nohy deka, vedle na stolku čaj. A v ruce zajímavá kniha, noviny, nebo dokonce legendární katalog IKEA. I kdyby to měla být komerční brožura, tištěné materiály prostě většinou čteme v mnohem větším klidu a plus minus postupně (nebo tu mám i fajnšmekry, co čtou časopisy odzadu?).
Zato s online texty je to jiná káva. Podle výzkumů Nielsenova institutu je lineárně od prvního po poslední písmenka (podle tzv. commitment pattern) čte jen 16 % lidí. Ti ostatní skenují text pro jednu konkrétní informaci, kterou se snaží rychle vygooglit, čtou na mobilu, čtou v pohybu… nemají čas a nejsou v módu, kdy chtějí něco studovat nebo nedej bože zdlouhavě luštit. Online texty lidé čtou o 25 % pomaleji než ty tištěné a obecně se jim prostě na monitoru moc číst nechce, ať je sebevíc „reader-friendly“. Vyjděte jim proto vstříc tak, že upravíte layout svého copy na míru zařízení, na kterém „čtou“, a na míru formátu, který připravujete.

TIP: Uvědomte si, že např. na mobilu se každá dlouhá věta nebo odstavec zalomí několikanásobně víc než na tabletu nebo desktopu, takže působí ještě delším a nepřehlednějším dojmem. Pokud víte, že je vaše publikum „mobile first“, vsaďte na kratší a rozkouskovanější zpracování daného obsahu. Nielsen dokonce doporučuje zkrátit text pro online o 50 % oproti textu do tištěného média. Stručnost se vyplatí zachovat i v newsletterech.
Naprostý základ: Zarovnání na levý praporek a F-pattern
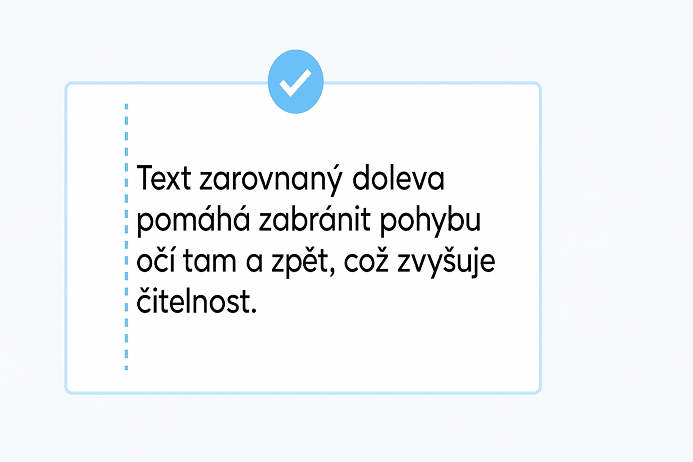
Kdybyste si měli vzít k srdci jen jednu radu ze všech doporučení, jak formátovat text, aby se lépe četl, je to zarovnání textu na levý praporek. Takové zarovnání nás plynule vede na další řádek a zmenšuje pravděpodobnost, že se v textu ztratíme. Působí také méně hutným dojmem než text zarovnaný do bloku. Nakonec i podle Nielsena tráví čtenář v levé půlce stránky až 80 % času, který layoutu věnuje.

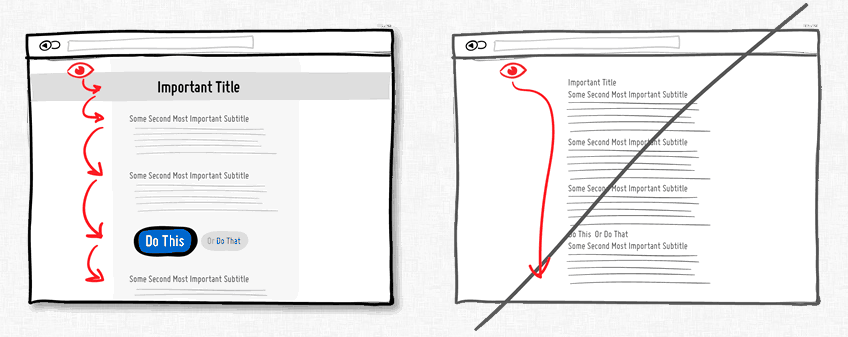
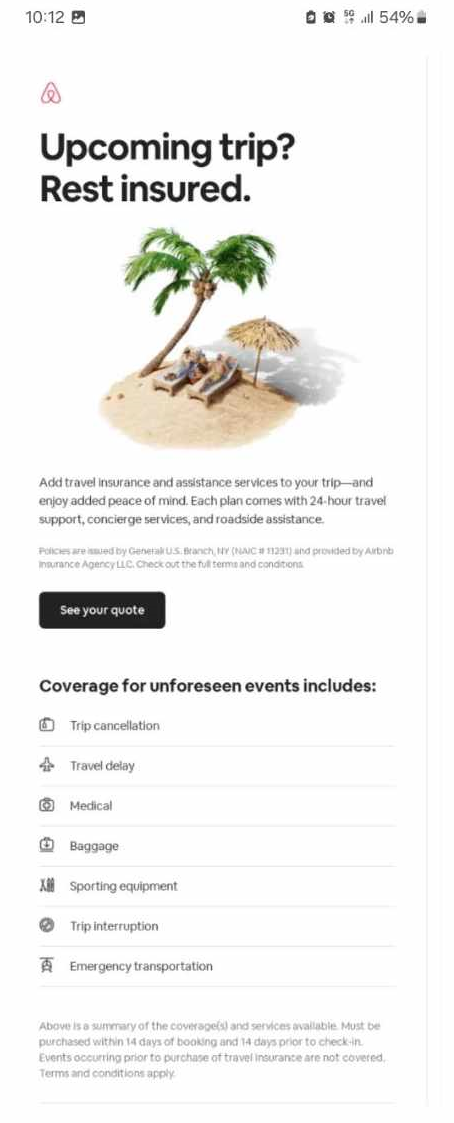
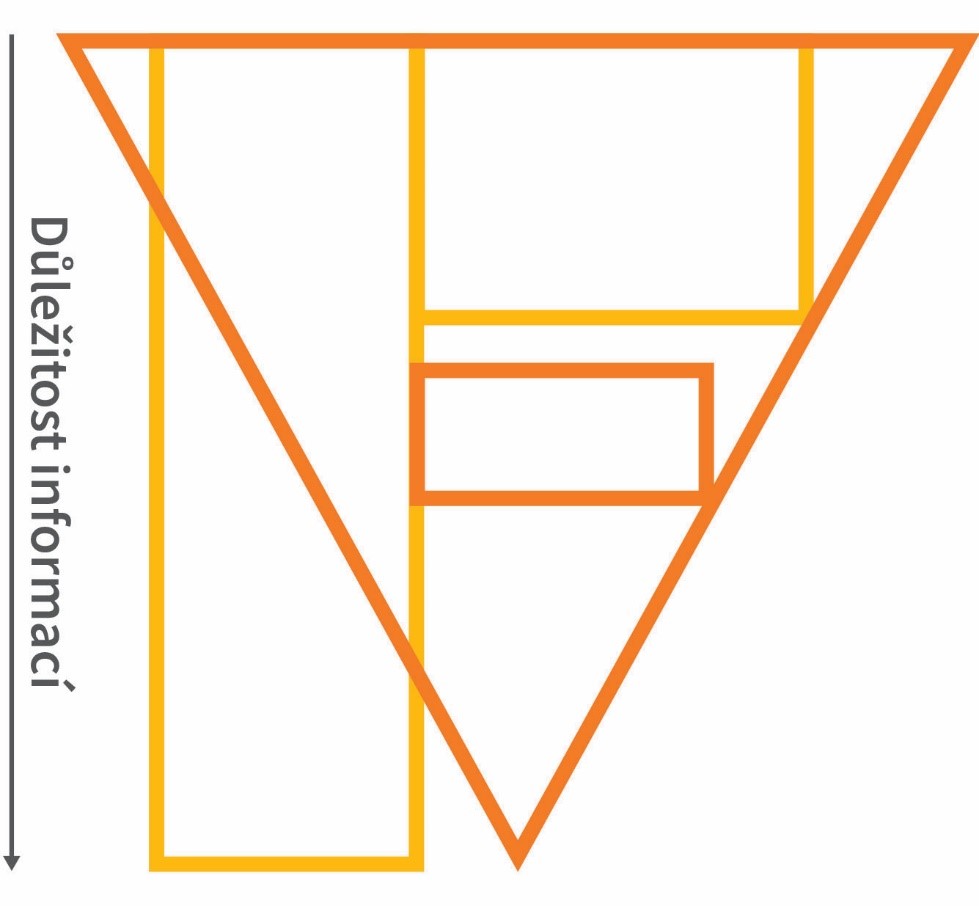
A od zarovnání na levý praporek jsme jen kousek k nejpopulárnějšímu reading patternu na internetu – zarovnání do písmena F (F-pattern). Hojně se doporučuje u e-mailingu a newsletterů, hodit se bude i pro kratší copy a layouty s rozsahem textu zhruba do 1 A4. O co v něm jde? Lidé se nejdříve věnují 1. řádku, který přečtou celý, pak se poctivě pověnují ještě 2. řádku (postupují horizontálně), a pak začnou skenovat vertikálně podél levého okraje layoutu.

Podle mého se tento pattern 100% hodí pro produktové popisky, kdy začneme krátkým úvodním odstavcem na zhruba 3 řádky a pokračujeme nejzajímavějšími výhodami v několika bullet pointech. Plus minus ale F-pattern funguje univerzálně, a proto byste podle poznatků Nielsen institutu měli ty nejdůležitější informace vtělit do prvních 2 odstavců, případně prvních 2 řádků a každý bullet point nebo větu začít 2 nejdůležitějšími slovy. Jak říkám na školení copywritingu – to nejzajímavější prostě vytaste hned na začátku a nespoléhejte se na to, že váš text dočtou lidé až do konce.
Méně univerzální, ale přesto účinné typy rozložení online textu
Slavný Nielsenův eyetrackingový výzkum z roku 2006, který F-pattern poprvé popsal, bývá často dezinterpretován. Konzumace textu podle F-patternu je vlastně nežádoucí – vzniká, když čtenář nenachází ihned, co chce, a obsahu věnuje postupem po stránce vlastně čím dál menší pozornost. Zároveň ignoruje prvky na pravé straně stránky. V nezformátovaném textu si najde svou cestu a tou cestou bývá právě F-pattern. Osobně bych vám dala následující radu: Když text předem zformátujete do F, vyjdete „línému“ čtenáři, který chce rychle a efektivně najít to, co hledá, vstříc.

Úplně nejlepší, tedy pro čtenáře nejefektivnější, je podle Nielsenova institutu postup uživatele podle layer-cake pattern, kdy skenuje obsah po nadpisech a podnadpisech. Podle toho, zda ho nadpis zaujme, pak začne číst odstavec pod ním, nebo pokračuje po nadpisech dál. Využijte proto nadpisy na maximum a směrujte i tam zásadní informace – nepoužívejte je jenom pro rozdělení textu a neplňte je nicneříkající vatou jako „O naší společnosti“ (mnohem lepší je konkrétně napsat „Od roku 1998 vyrábíme historická okna a dveře“).
Nielsen doporučuje použít 2 až 3 úrovně nadpisů, online formáty zkracovat (rozkouskovat obsah na díly a vzájemně je prolinkovat) a nemáte se bát ani krátkých shrnutí na začátku/v průběhu/na konci článku, která zdůrazní hlavní sdělení celého textu nebo jeho jednotlivých částí (něco ve stylu executive summary na začátku prezentací).

Další ze vzorců – spotted pattern – je zase typický skákáním v textu, jako byste hledali konkrétní slovo, číslo nebo údaj rozdílného tvaru (tabulka, telefonní číslo, adresa). Tomuto způsobu skenování textu jděte naproti boldováním důležitých slov, používáním číslic, odrážek, vytahováním citací (tzv. pull quotes), popisky obrázků, srovnávacími tabulkami, boxíky a všeobecně tzv. čtenářskými pastmi – prvky, které lákají pozornost.
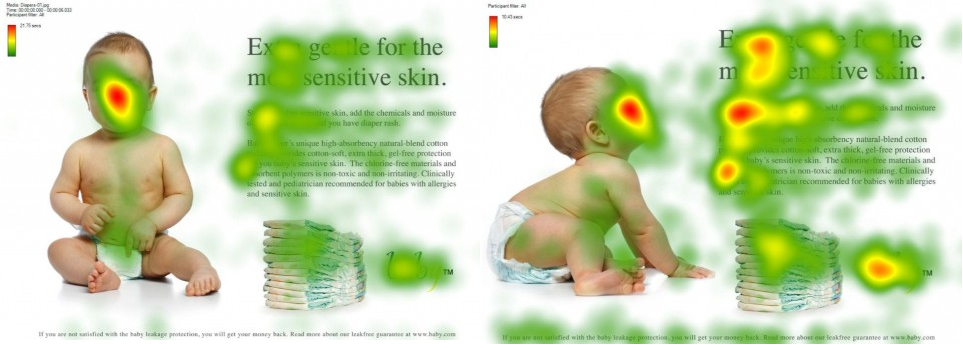
TIP: K upoutání pozornosti na konkrétní kus textu (tagline, claim nebo třeba také na logo ve vizuálu) může pomoci i vhodný obrázek – ideálně obličej, který upírá pohled na text, na který chceme upozornit. Potvrzují to heat mapy i eyetrackingové studie.

Z okrajových reading patterns
Pro čtení na mobilu je specifický marking pattern, kdy pohled soustředíte na stejné místo a pohyb očí nahrazuje swipování prstem. Okrajový je také bypassing pattern, kdy lidé naschvál přeskakují první slova na každém řádku seznamu, když se stále opakují (začínáte pořád stejným souslovím).
Pamatuji si také na dobu, kdy byl ve web designu populární zigzag layout/pattern – tedy odstavce textu jednou zarovnané nalevo s obrázkem vedle a podruhé napravo s obrázkem před ním. Dnes už se s ním skoro nesetkávám – možná i proto, že není moc funkční.
Z podobného soudku je lawn-mower pattern, který se uplatňuje hlavně u gridů, tabulek a dlaždic. V SERPu se zase můžete setkat s pinball pattern, kdy lidé přeskakují mezi různými prvky – mezi klasickými výsledky vyhledávání, reklamami, featured snippety, knowledge graphem a dalšími.
Formátujte tak, jak jsou lidé zvyklí
Na závěr by se dalo říct, že se vždy vyplatí jít vstříc uživatelským zvyklostem, než se snažit lidi naučit na nějaký náš revoluční layout. Abyste se totiž experimenty nedostali třeba k nežádoucímu patternu typu exhaustive review, kdy se čtenář opakovaně vrací k různým místům na stránce, protože hledá něco, co by tam být mělo, ale není – např. hledá logo vlevo nahoře, a vy jste ho přitom „originálně“ dali nahoru doprostřed. Z podobného soudku je třeba podtržený text, který není odkazem. Lidé se ho budou na 99 % snažit prokliknout.
Vykašlete se také na pokusy s formátováním – barevné písmo, extra zvětšené písmo, přemíra VERZÁLEK – na lidi to působí agresivně, případně jako reklama, kterou instinktivně ignorují.

Ale klidně také testujte
Jak otestovat úspěšnost vašeho rozložení a úprav textu? Zkuste podobný experiment jako provedl Nielsenův institut. Vezměte 2 verze obsahu – jednu originální a druhou upravenou podle doporučení (třeba z tohoto článku) a zadejte uživatelům několik úkolů – najít v textu danou informaci na čas nebo vyplnit po prohlédnutí obsahu kvíz (na studium textu jim dejte časový limit). Upravený text by měl prostě sloužit líp – uživatel najde informaci rychleji, lépe ji pochopí a více si zapamatuje.
TIP: Light verze experimentu – dejte kolegovi přečíst svůj text a následně mu položte 3 konkrétní otázky z obsahu. Bude znát odpověď? Nebo ho poproste, ať za sebe shrne 3 věci, které si zapamatoval – kryje se to s tím, co jsme chtěli sdělit jako hlavní body vy? Ano? Gratulujeme. Ne? Pak zpátky ke copywritersko-editorskému „prknu“ 😊
Jaké jsou vaše „formátovací“ a designérské hacky, co se úpravy a zobrazení online textu týče? Napište mi na Facebooku, X nebo LinkedInu.